VOD service
U-NEXT: Redesign Genre-browsing User Experience
U-next is the top VOD service in Japan across multiple platforms (iOS, Android, TV, Web). Its primary subscription-based streaming service offers large selections of films, anime, books, and music.
Year /
2019~2021
My Responsibilities/
Interaction Design
Wireframing
Prototyping
Usability Test
Visual Design
Platforms/
iOS, Android, Web, Android TV

1. Introduction
We aimed to solve the UX problem of providing an easier way for users to reach their favorite genres. There are 11 video genres including international films, Japanese films, Korean & Asian Dramas, etc. Apart from the Home page, genre top pages are the main locations where users can browse curated content from different genres.
Our research revealed that there are fewer visits to the genre top page on mobile apps (iOS & Android) compared to our browser experience. Additionally, some users claimed they rarely visit the genre top pages during user interviews.
Therefore, our challenge was to make the design of genre tops more user-friendly on mobile devices, to encourage users to visit them more often.

2. Define Problem
Side Navigation on Web vs. Hamburger Menu on Mobile
The list view of video genres on the website makes it simple for users to recognize and choose their preferred genre, resulting in more visits to the genre top page compared to mobile apps. However, on mobile UI design, the genre lists are hidden in the top left corner hamburger menu, which can make it difficult for users to access and browse. By analyzing the click-through rate (CTR) of the genre top pages, we were able to confirm that the CTR on mobile devices is lower than on the web version.




Click-through rate of Genre Top page : Web vs. Mobile
3. Hypothesis

4. Ideation
Ideation based on the hypothesis
Direction: Removing the hamburger menu
-> Adding tab bar
After researching how people interact with their phones, we found out that 75% of the people use just thumb to interact with the screen and the top part of the screen isn't touch-friendly. Since we want to encourage people to explore the video genres, we agreed that the main direction for improvement is to add a bottom tab bar which most of the apps on the market already have, it will be easy for users to accept the change since they are already familiar with it.

After brainstorming ideas and having meetings with stakeholders, we narrowed it down to three directions:
A. Genre Chips on Home Page
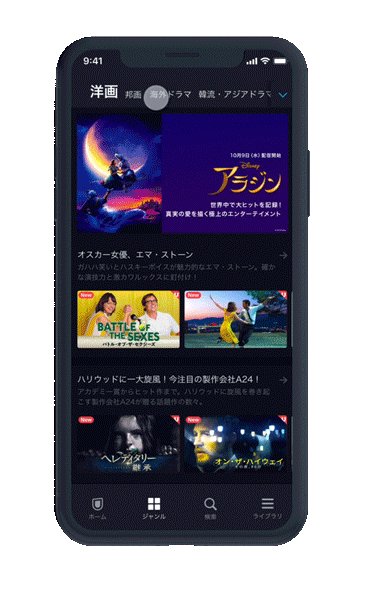
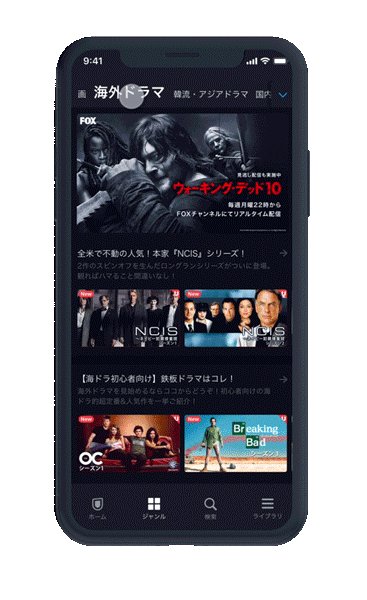
B. Horizontal swipe tabs (Genre Tab)
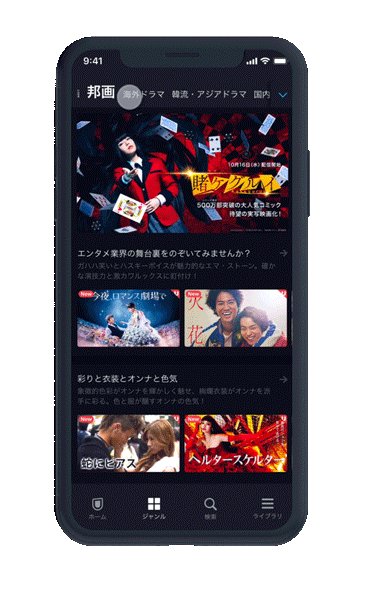
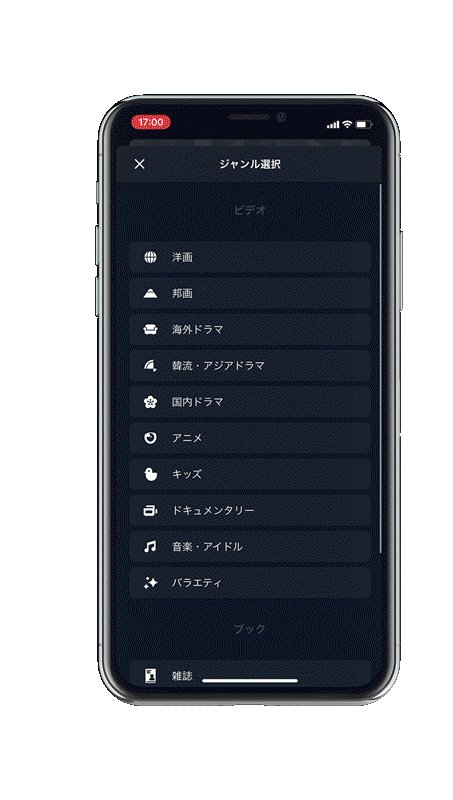
C. Genre Drawer (Genre Tab)

Ideation: Wireframes of initial directions

C. Genre Drawer
Pros
-
Easy to reach with a thumb
-
Expose all genres at once by showing a list
Cons
-
Require an extra step to switch to other genre
-
This may be unfamiliar to some users
B. Scrollable Genre Tabs
Pros
-
Easy to switch between genres
-
Expose all genres at once (by scrolling)
Cons
-
May be difficult to realize
-
Book genres are at the end of the list so need an extra scroll to be found
-
May mis-swipe since the video thumbnails are horizontal swipes too


A. Genre Chips on the Home Tab
Pros
-
Easy to be found on the home page
-
Expose all genres at once (by scrolling)
Cons
-
Extra tap to go back to the home page
-
Difficult to switch between genres compare to other solutions
-
The book genres are at the end of the list so need an extra scroll to be found
5. Prototyping
To test out which one is the best solution we prepare hi-fedelity prototypes for user testing.
Tools used: Figma, Protopie, Flinto

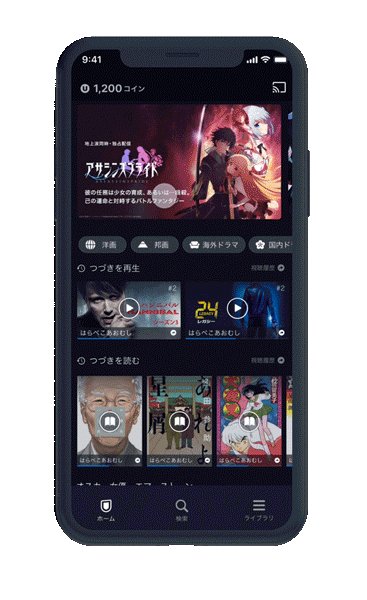
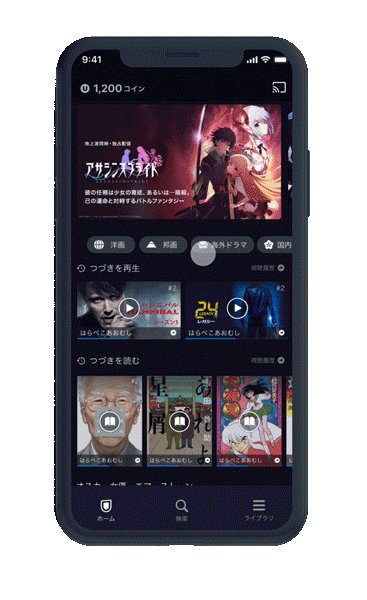
A. Genre Chips on the Home Tab

B. Scrollable Genre Tabs

C. Genre Drawer
6. Testing
Method
Guerrilla User Testing + Usability Assessment Questionaires + Interviews
User Test Clip
User Testing Process
• Introduction + Collect basic information
Introduce Unext and user tests also collect participants' basic information (age, sex, familiarity with the streaming service or not, etc.)
• Tasks
Ask about the participant's favorite genre and kindly ask them to find the genre top page Ask the participant to switch to Manga genre top page
Ask the participant to go back to the home page
finish the tasks with 3 prototypes (in random order)
• Usability Survey
Ask the participant to finish the survey based on the three prototypes they just tested. The survey is a standard SUS survey that has scores ranging from 1~7 for each question, 1 stands for strongly disagree, 7 stands for strongly agree. For each of the prototypes, listed questions :
I think I'm satisfied with the ease of completing the tasks
I think the genre-selection design is easy to understand
I think it was fast for me to finish the task
• Questions about their feedback on the prototypes
Test Results
Summarize Test Results
By summarizing the final scores of each prototype and participants' opinions, the final result: C>B>A

Snippet of test document
7. Midway Release
Narrow down and explore
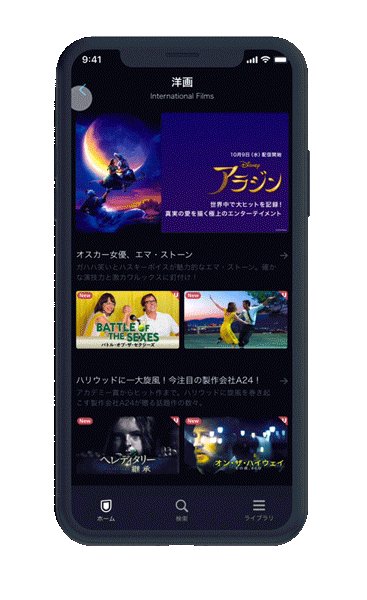
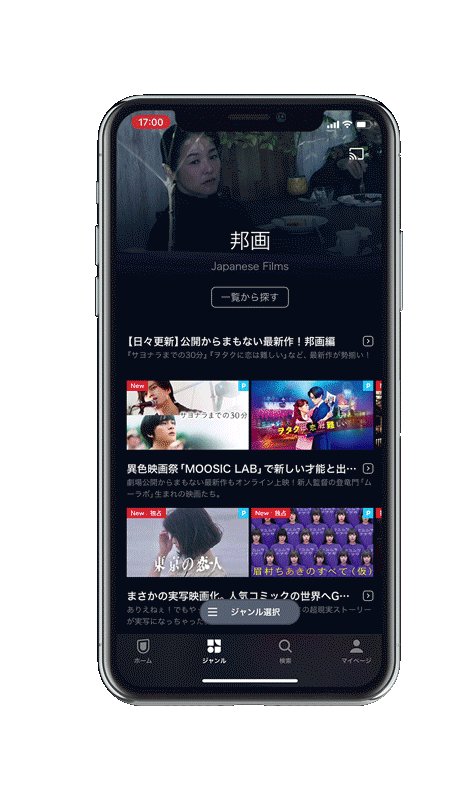
After narrowing down with C direction, we also explored lots of visual design options for better results. Finally, we settled on the final design went released it.
We successfully released the new version of the mobile app with the new genre function and a few other UX improvements. Of course it might not be the best solution, we will observe the metric for a while and always improve in the future.

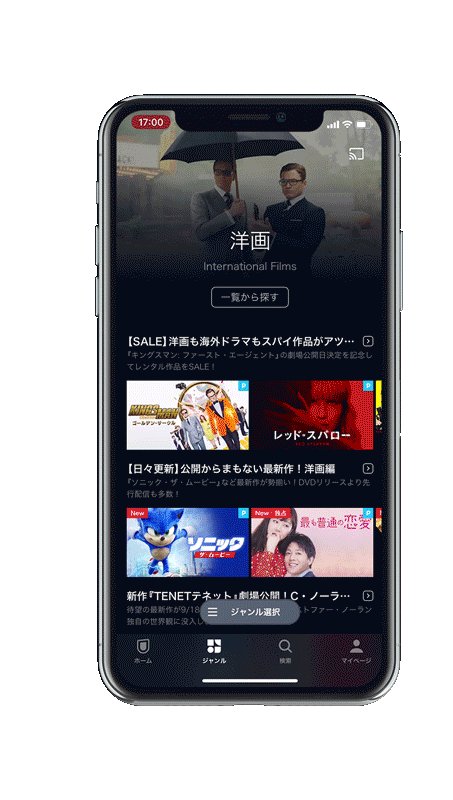
Floating Button on Genre tab
(Released on April 2020)

Midway Results
The page visits on iOS went up 2~3% at the first few weeks but eventually went back to the same rate.
Why? Our Hypothesis
-
Users tend to start playing right away other than browsing through genres (iOS: 40%, Web: 25%)
-
Users tend to stay on the Home tab instead of browsing on the second tab (Genre tab)
-
Users may not understand why genres are important
-
Is the design really solving the problem? Or should we reevaluate the problem from a broader perspective?
8. Iteration
Midway Results
6 months later, U-NEXT had a business boost on the book business, we decided to have the book as a separate tab and improve the genre browsing UX again for both video and books.

Apply the existing design to the Top Page?
6 months later, U-NEXT had a business boost on the book business, we decided to have the book as a separate tab and improve the genre browsing UX again for both video and books.
Check out U-NEXT Apps

Only available in Japan Store
Check out U-NEXT Website